Expandable Text/Expandable Description/See more-See less Animation Box in Flutter
How to make expandable container / description / see more-see less widget in Flutter ??


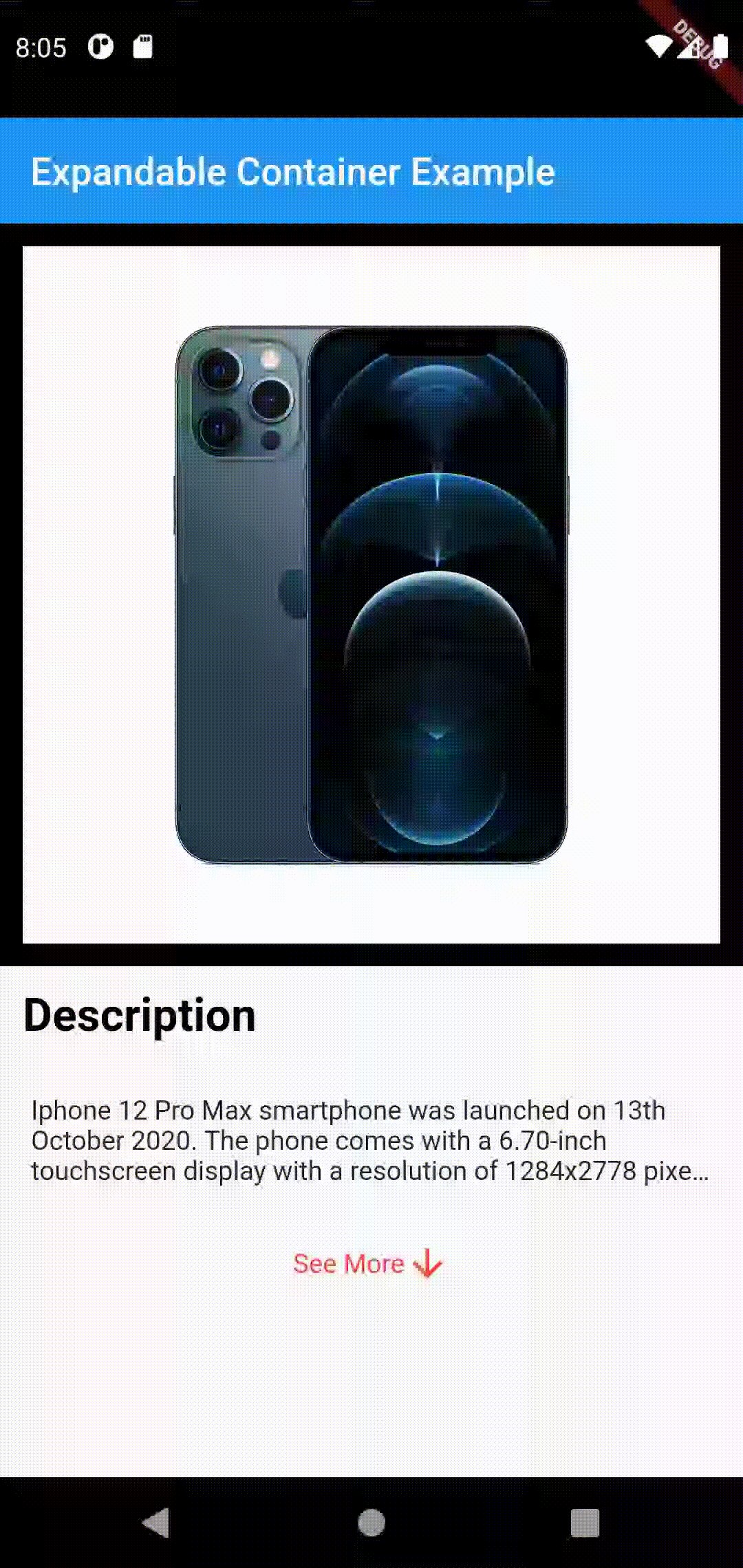
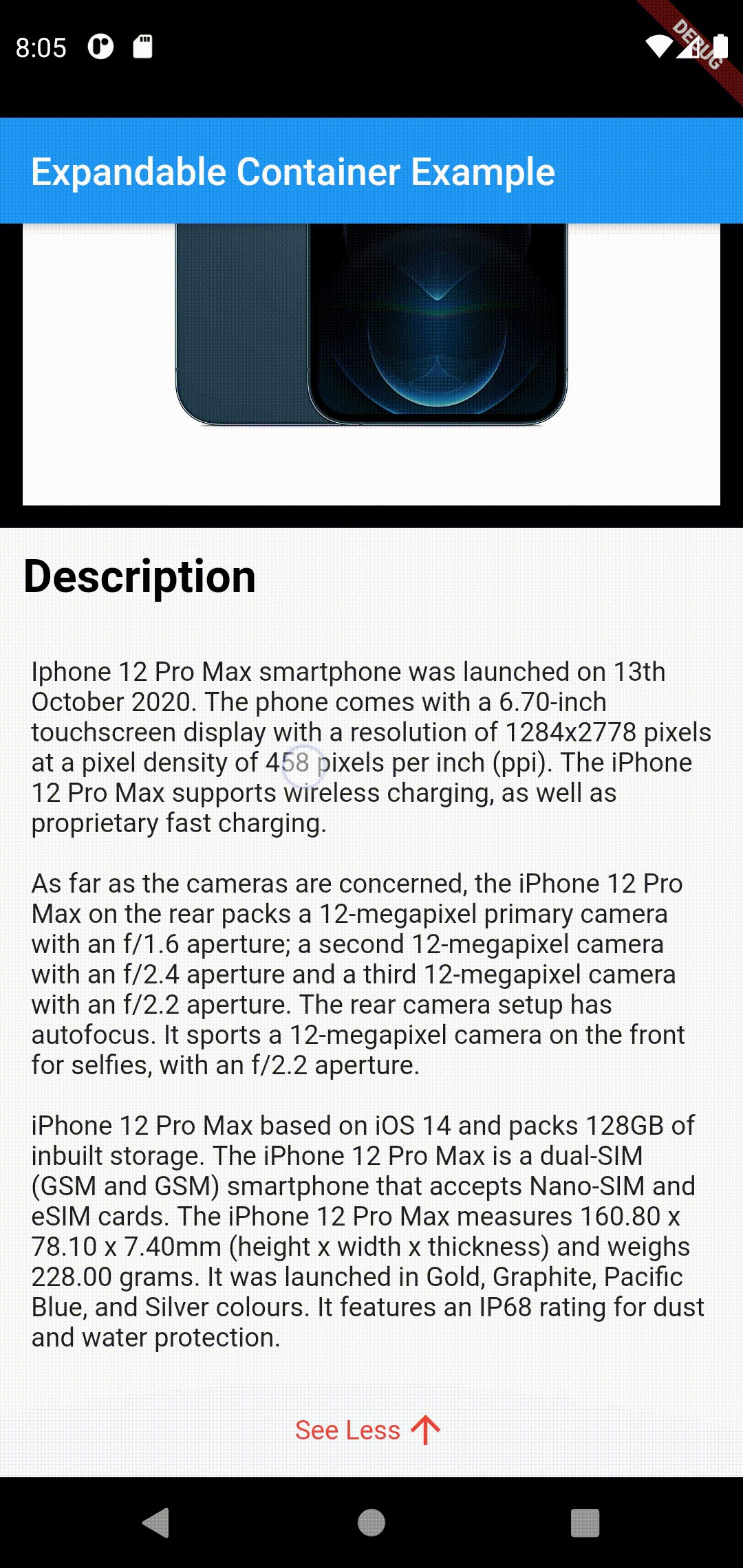
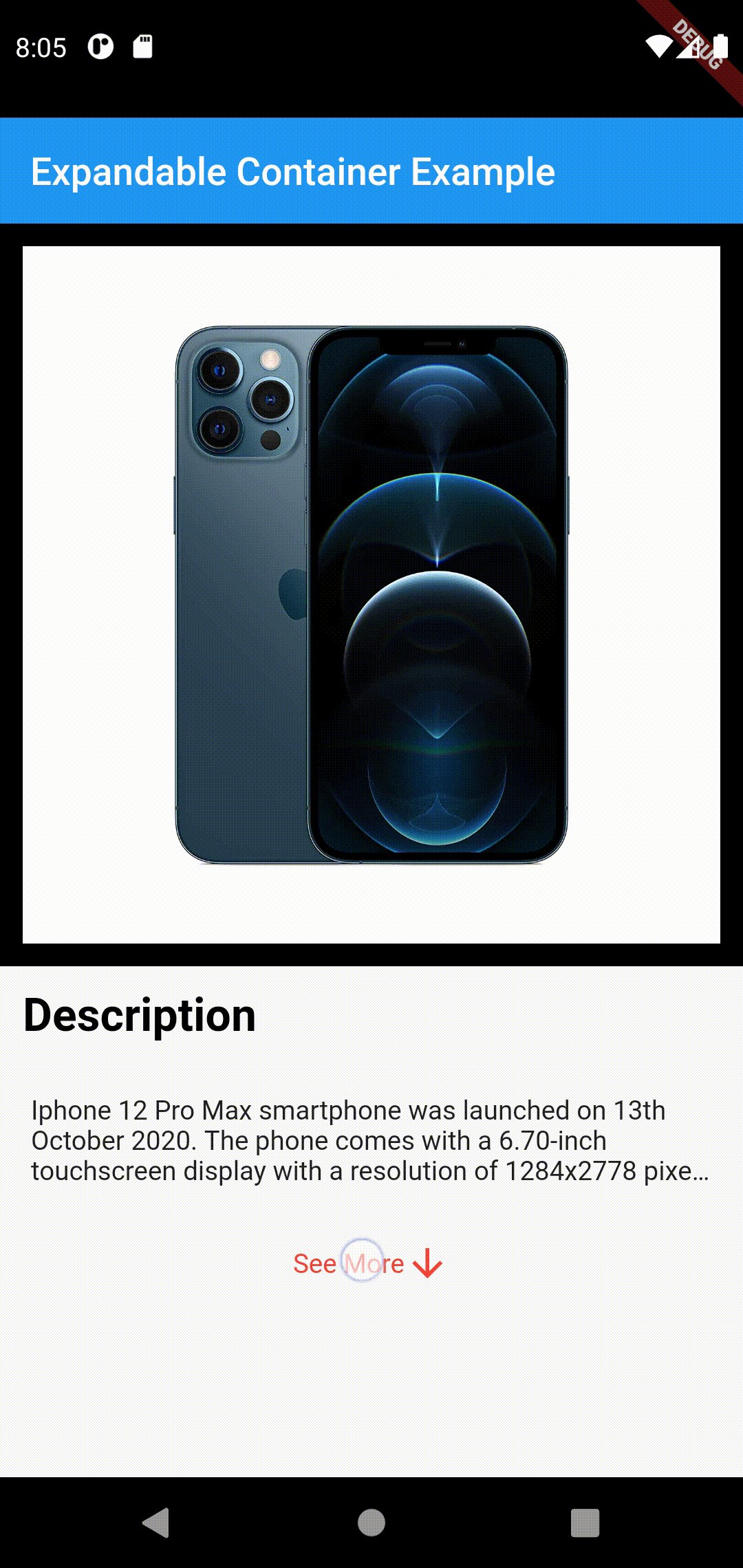
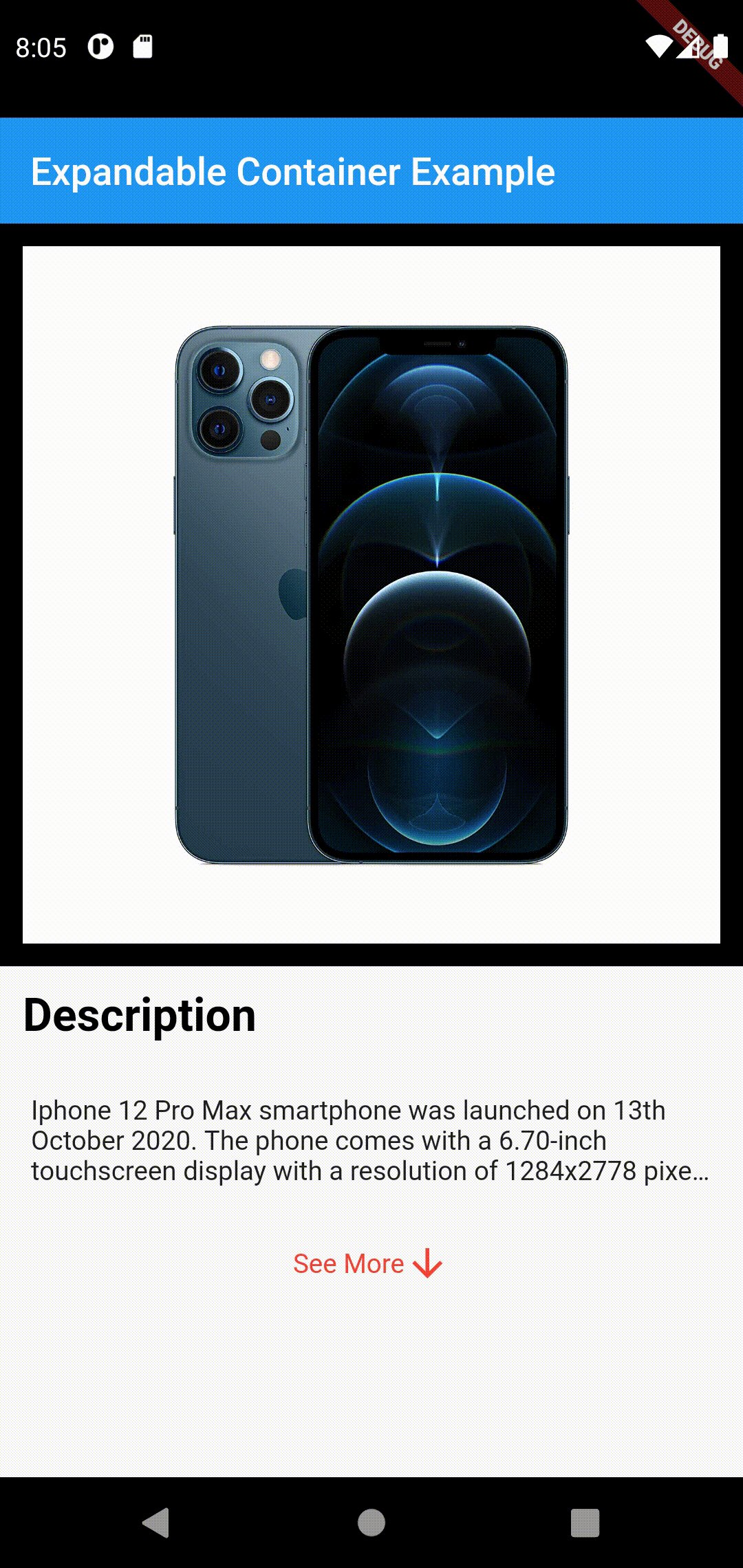
Let’s make a widget like the one below:

This is a very easy animation and can implemented using AnimatedCrossFade widget and setState()
So lets get started
1st lets make a Animated Expanding Container which we will be using inside the Expandable Text, we control the expanding animation within this container
You can use this widget to have any expanding widget not just Text
It take 3 things as a parameter:

- unexpandedWidget ( Widget to show when the state is unexpanded )
- expandedWidget ( Widget to show when the state is expanded )
- isExpanded ( Boolean true if state is expanded & vice-versa )
You can adjust the firstCurve and secondCurve according to your need here, personally I like to experiment with different curves with the animation.
Some of my favourite curves are Curves.bounceInOut and Curves.easeInOutExpo
2nd lets create a Expandable Text widget which we can use anywhere

It will need 3 parameters :
- Text ( the description string )
- maxLines ( the number of kine you want to display in expanded state )
- minLines ( the number of lines you want to display in unexpanded state )
3rd Now time to put all pieces together in main.dart

And now we are done !!!

Also if you like this article and want more tutorial like this than go like this article and share it on all your social media handle and don’t forget to tag me there too @akshitostwal